大家好,我是喵橘,今天詳細介紹 CSS 的基礎知識。
CSS (英語:Cascading Style Sheets)是用來美化網頁、進行版面設計的語言。CSS是建立在 HTML 基礎上,所以,在撰寫程式碼要準確,才能讓 CSS 功能輕鬆執行。CSS 是由 W3C(英語:World Wide Web Consortium) 定義並且維護。假如要用生活化來舉例, HTML 就像一棟大樓的結構與主體,而 CSS 就是幫大樓進行美觀的設計,才能讓這一棟大樓展現出它美的質感,如下圖所顯示。

CSS 可以定義 HTML 標籤,依照表列中的語法將網頁中的文字段落、圖片、表單等設計來進行格式化動作,讓網頁可以美觀以及一致性的風格。 CSS 語法還可以去定義 HTML中不同區域的位置、大小配置的方法,變化出各種風格的版型。
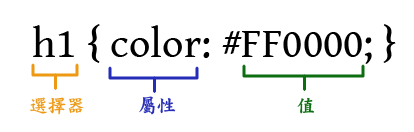
CSS的程式架構非常簡單,就是決定 HTML程式碼中哪一個區塊、哪個屬性要怎麼方法去展現,如下圖所顯示。

在 撰寫CSS中所使用的單位分為畫素(px)、百分比(%)等相對單位,如下表所顯示。
| 單位 | 解釋 |
|---|---|
| px | 將螢幕上的一個小方格視為一單位 |
| % | 將百分比設定比例 |
| em | 少用單位 |
| ex | 少用單位 |
| 單位 | 解釋 |
|---|---|
| mm | 以公厘為單位 |
| cm | 以公分為單位 |
| in | 以英吋為單位 |
| pt | 以 1 個 point 為 1 的單位 |
| pc | 以 1 個 picas 為 1 的單位 |
< p style="color:orange;">我是喵橘</p>
<head>
p { color: orange; }
</head>
<head>
<link href="./css/style.css" rel="stylesheet" type="text/css">
</head>
或
<head>
<style>
@import url(./css/style.css);
</style>
</head>
今天講解 CSS入門介紹,明天會講解 Javascript 入門介紹,感謝大家的閱讀。
